Embed Kazm memberships on your webpage for a seamless, white-labeled loyalty program.
Snippets for embedding the membership or leaderboard can be found in the Kazm admin app.
Embedding membership
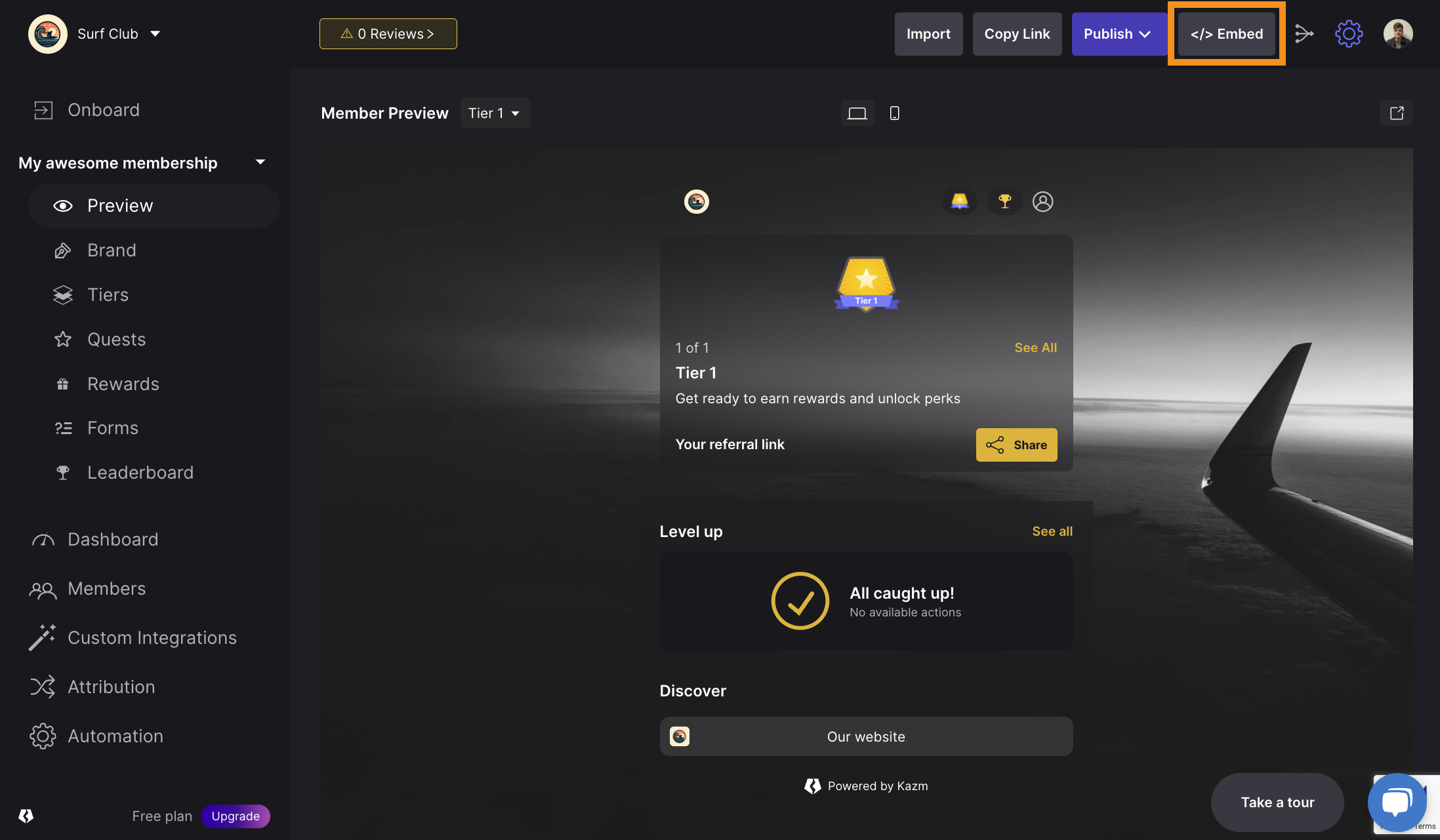
- Click on "Embed" on the bottom of the membership page

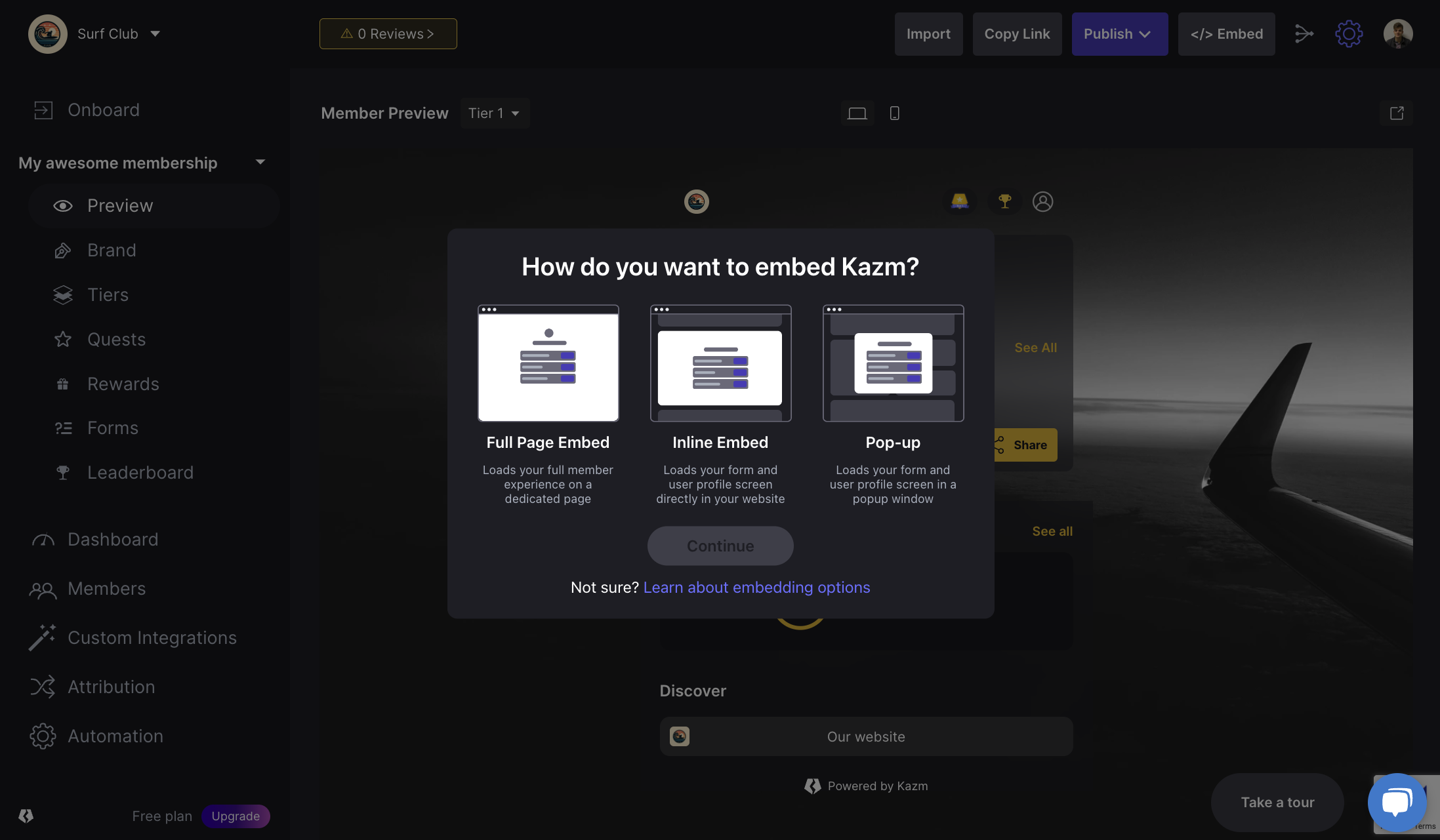
- Select the type of embedding you are hoping to achieve. This can be modified later by editing the HTML code for the embedded widget.

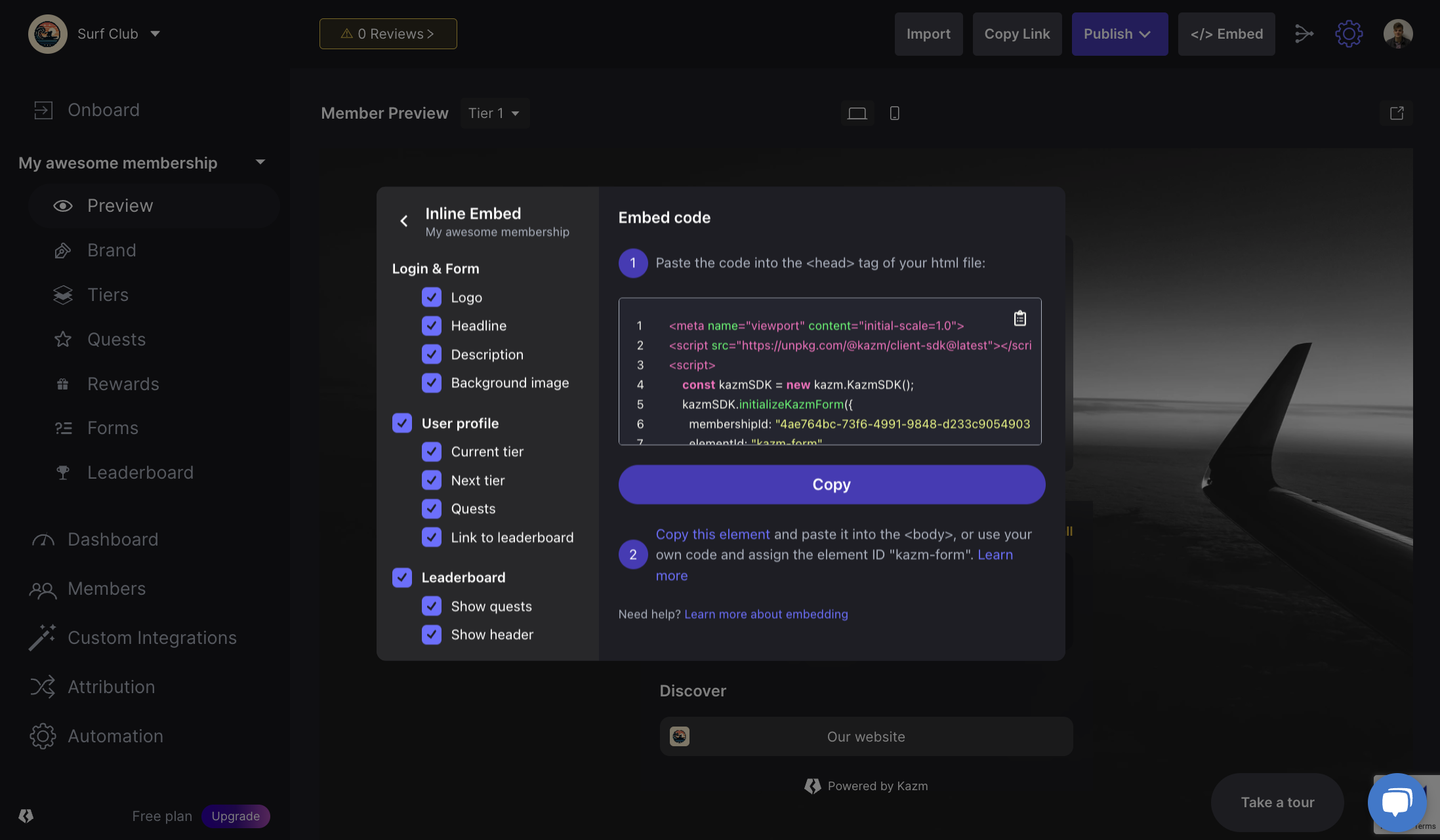
- Select any display options for the embedded component, elements to include or hide, and copy the code snippets. The first snippet should be included in the site's "head" section, and the second should be included in the "body".

Embedding leaderboard
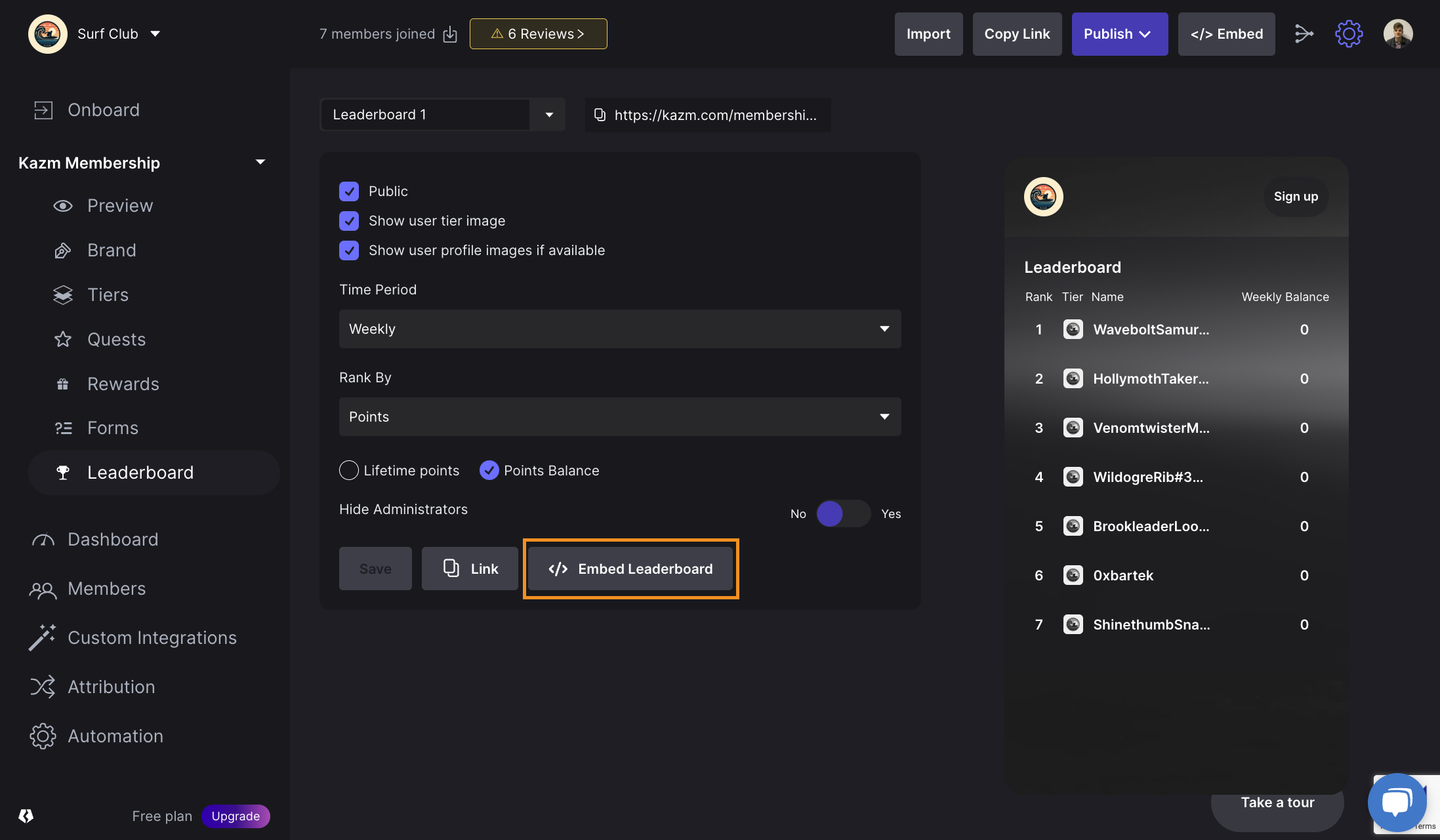
The leaderboard can be embedded as a stand-alone element. In the "Leaderboard" tab, select "Embed Leaderboard".

Multiple elements
Multiple elements can be initialized on the same page. To do so, assign each a unique "id" and reference the different "elementId" properties in separate calls to initializeEmbed. For example:
<script src="https://api.kazm.com/event-sdk.js"></script>
<script>
kazm.initializeEmbed({
membershipId: "c1403b87-8003-454b-836f-2f6d1fcb8e9c",
elementId: "kazm-membership",
});
kazm.initializeEmbed({
membershipId: "c1403b87-8003-454b-836f-2f6d1fcb8e9c",
elementId: "kazm-membership-leaderboard",
leaderboard: "a5c79add-cfac-4fb8-b2e3-411930a779ca",
});
</script>
<div id="kazm-membership" style="height: 100%; max-width: 50%;"></div>
<div id="kazm-membership-leaderboard" style="height: 100%; max-width: 50%;"></div>
